
HTML利用标签接入B站搜索功能
January 17, 2020
1624
HTML利用标签接入B站搜索功能





最近在制作个人网页的时候,想在网站中插入两个搜索接口,一个用来对接B站**搜索视频,另一个用来对接QQ音乐,搜索音乐。
*搜索了一下后发现有使用百度进行搜索的例子:*
利用HTML中的form标签进行验证,很是惭愧,HTML5并没有认真仔细的学习完,也没有上手做个不错的项目,于是重新学习了一下这个标签的用法,
实现了一个大概这样的效果:
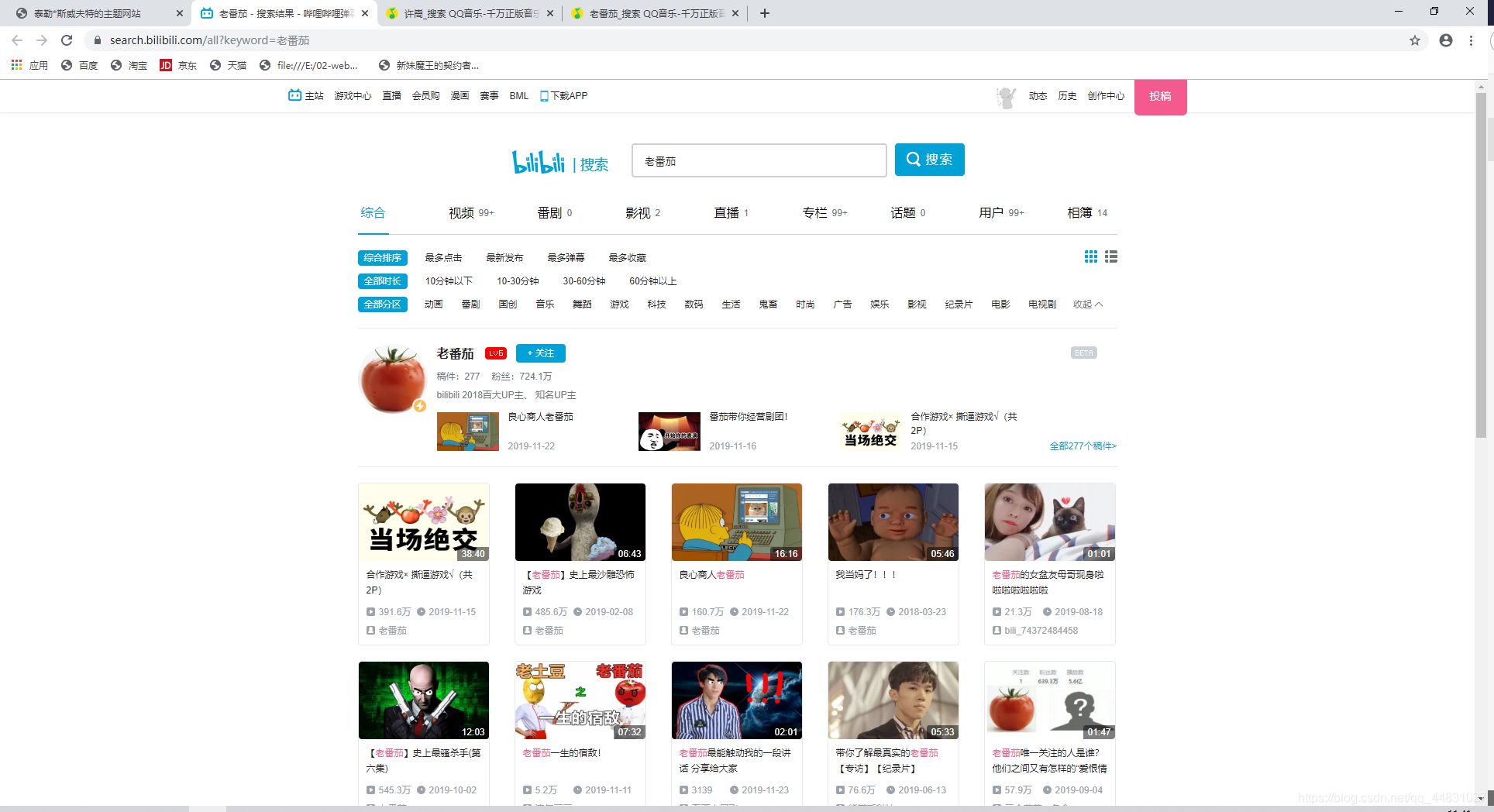
首先对于bilibili,因为B站提供了专门的搜索网站:bilibili搜索
然后我们进入网站后,尝试搜索一下:
可以看到当我们在输入刺客567时,链接变成了这样,也就是多了all?/keyword=搜索内容,于是我尝试着直接在链接处修改=之后的值,发现确实跳转到了我们搜索内容所在的界面
这样就好办了,form标签的作用就是将我们的输入内容发送到其服务器:
代码如下:
1 | |
其中form标签中的
- action指定了我们提交的地址。
- method指d定了我们所需要的进行的活动。
method有get和post两个选项,其中get和post的区别在于提交数据的方式 - 用post提交的数据,表单的数据不会出现在URL中,比较安全
- 而get则会以?name1=value1&name2=value2的形式将其数据附加到URL的后面,而这也正是我们所需要的,所以我们定义name属性为keyword,url就会变为我们之前所测试的内容



而对于QQ音乐的搜索,则出现了一些岔子,因为在QQ音乐中,没有专门的搜索网站(有一个,但是好像已经失效了qq音乐搜索)
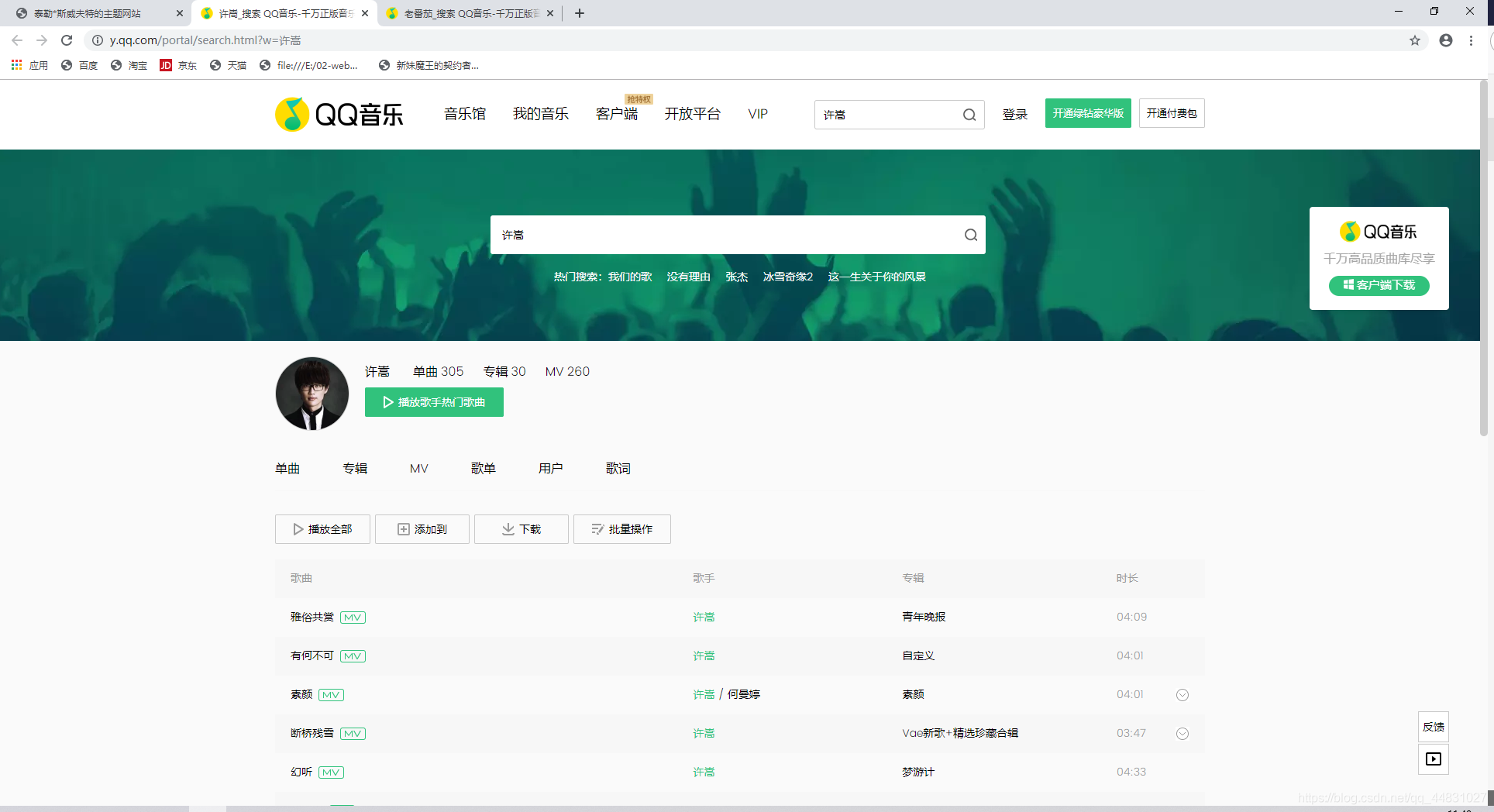
所以我们打开其官网QQ音乐
通过搜索框,我们看到:
其URL中为如上图中所显示的结果,
在y.qq.com/之后跟着的有portal/search.html,显然这是搜索功能所在的文件位置,
然后再看后面的部分,发现我们的输入部分在最后,
由此可看出来,其中的page=1等属性都是用来指定搜索范围的,于是我们尝试着将除了最后一句的w=大千世界以外的这些表单数据去掉,
也就是在浏览框输入
发现搜索同样成功,由此,我们就只需要向这个URL提交我们所需要的数据,就可以完成想要的搜索操作啦。
代码如下:
1 | |
这样就完成了我们想要的操作结果。
感谢阅读,
希望这篇文章能对您有所帮助。
- 本文作者:AX
- 本文链接:http://xgpax.top/2020/01/17/html%E5%88%A9%E7%94%A8%E6%A0%87%E7%AD%BE%E6%8E%A5%E5%85%A5b%E7%AB%99%E6%90%9C%E7%B4%A2%E5%8A%9F%E8%83%BD/index.html
- 版权声明:本博客所有文章均采用 BY-NC-SA 许可协议,转载请注明出处!
