一招教你部署自己的静态h5页面到WordPress服务器(阿里云WordPress应用镜像)(纯新手向)
February 20, 2020
719
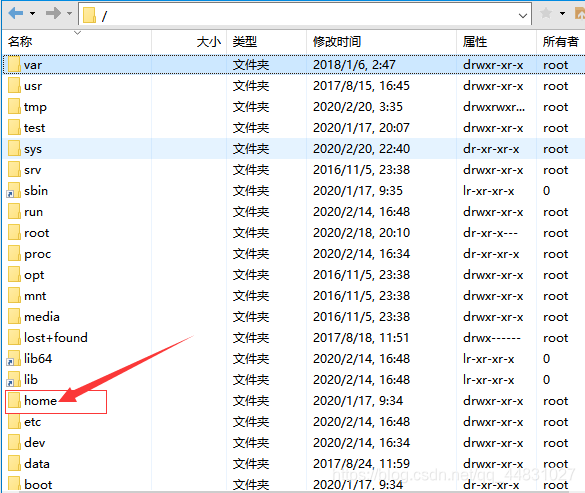
许多刚开始学习前端的小伙伴,在开通了阿里云的WordPress之后,还想放置一些自己的界面,并通过子目录的方式访问,比如网站页面为abc.com,子页面在abc.com/children 具体该怎么操作呢? 许多文章说只需要将静态资源放到对应的位置就可以,但是笔者没有看到有文章具体指出其对应位置,在这里针对WordPress指出相关的路径与操作 - 首先,下载xhell以及xftp等软件(学生版免费):Xshell传送门 - 下载完成后,通过SSH协议连接到个人的服务器,也就是输入你的主机ip号,root用户密码,在xhell中点击在xftp中打开: - WordPress应用镜像是基于Centos的,我们需要了解Linux的部分权限管理,来到/root下,点击上一级回到根目录: 我们可以看到:  在这里插入图片描述 - 在Linux系统中,/home下保存的就是非root用户所存放的内容: 我们打开这个位置:
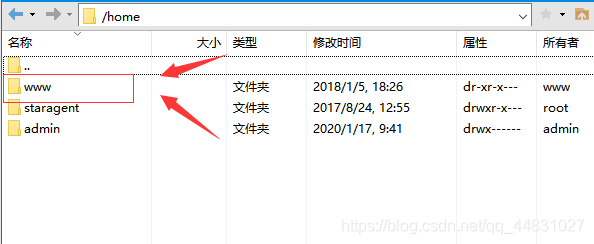
在这里插入图片描述 - 在Linux系统中,/home下保存的就是非root用户所存放的内容: 我们打开这个位置:  在这里插入图片描述 - 这个熟悉的www用户,显然就是我们浏览器所进入的位置,继续点进这个文件夹:
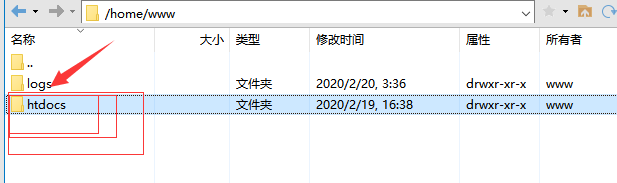
在这里插入图片描述 - 这个熟悉的www用户,显然就是我们浏览器所进入的位置,继续点进这个文件夹:  在这里插入图片描述 - 我们看到了:
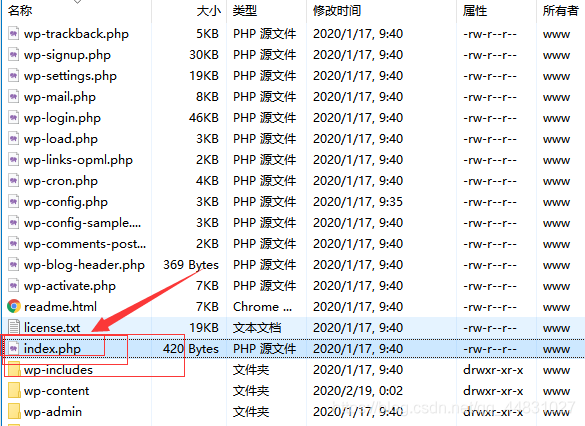
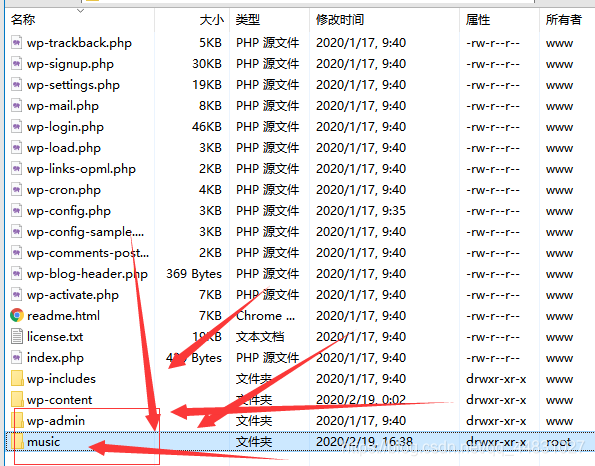
在这里插入图片描述 - 我们看到了:  在这里插入图片描述 - 这里就讲到了浏览器的解析原理,浏览器会去寻找index页面作为网站的入口,所以,我们这样,就来到了WordPress的主页(也就是通过仪表盘构建的主页面) - 我们只需要在此新建文件夹,然后将自己写的带index.html的界面上传到此处: 比如:
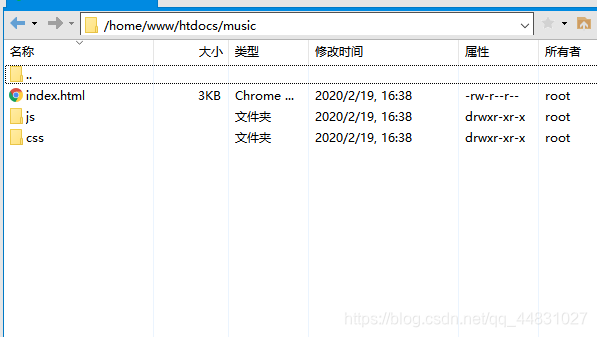
在这里插入图片描述 - 这里就讲到了浏览器的解析原理,浏览器会去寻找index页面作为网站的入口,所以,我们这样,就来到了WordPress的主页(也就是通过仪表盘构建的主页面) - 我们只需要在此新建文件夹,然后将自己写的带index.html的界面上传到此处: 比如:  在这里插入图片描述 这个music就是笔者上传的内容,
在这里插入图片描述 这个music就是笔者上传的内容,  在这里插入图片描述 上传完毕,大功告成,我们打开浏览器:
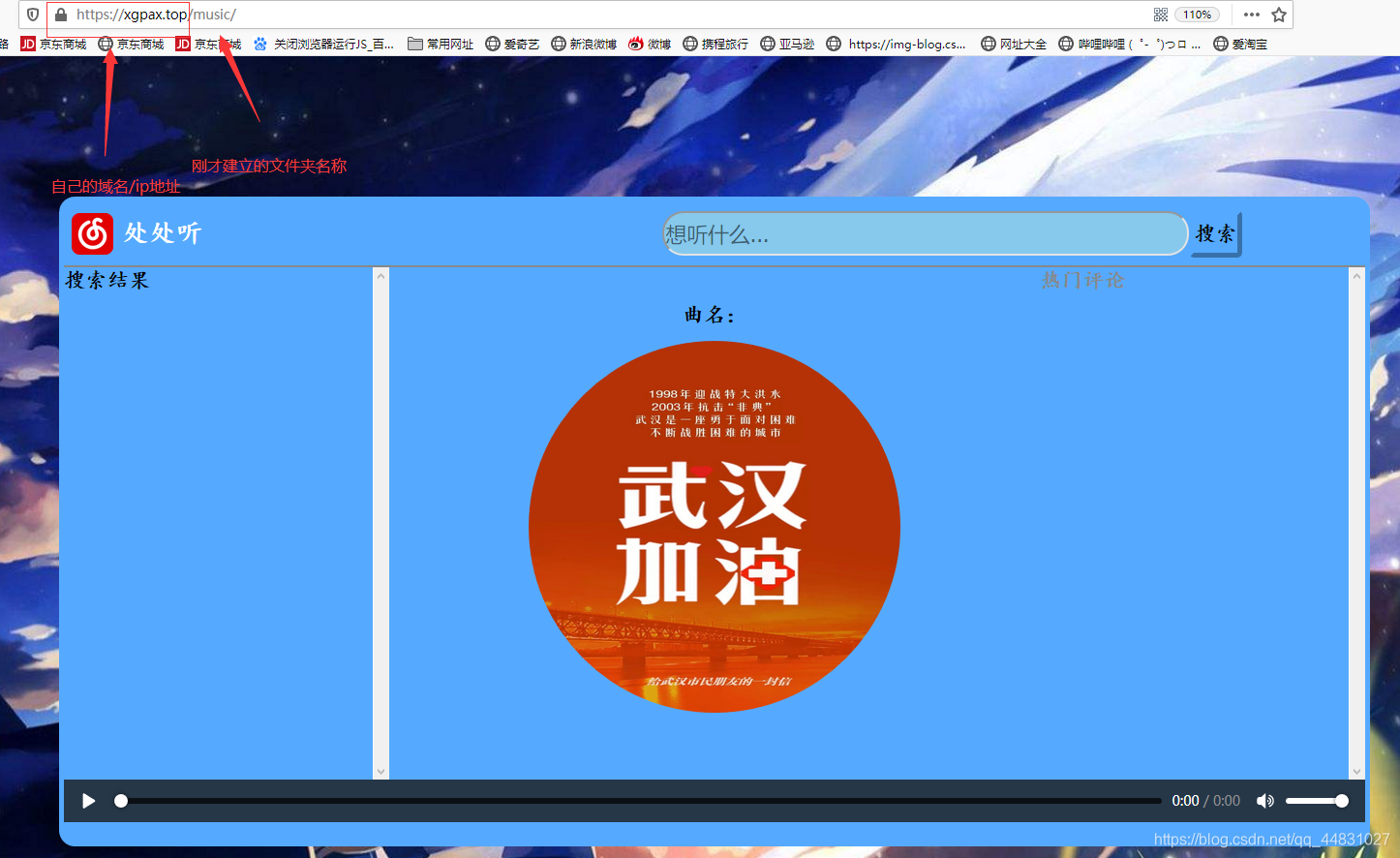
在这里插入图片描述 上传完毕,大功告成,我们打开浏览器:  在这里插入图片描述 就可以访问自己写的页面啦! 都看到这了,好的坏的都给个赞?(厚颜无耻)
在这里插入图片描述 就可以访问自己写的页面啦! 都看到这了,好的坏的都给个赞?(厚颜无耻)
- 本文作者:AX
- 本文链接:http://xgpax.top/2020/02/20/%E4%B8%80%E6%8B%9B%E6%95%99%E4%BD%A0%E9%83%A8%E7%BD%B2%E8%87%AA%E5%B7%B1%E7%9A%84%E9%9D%99%E6%80%81h5%E9%A1%B5%E9%9D%A2%E5%88%B0wordpress%E6%9C%8D%E5%8A%A1%E5%99%A8%EF%BC%88%E9%98%BF%E9%87%8C%E4%BA%91/index.html
- 版权声明:本博客所有文章均采用 BY-NC-SA 许可协议,转载请注明出处!