
【React整理系列】JSX语法学习
【React整理系列】JSX语法学习
这是对官方文档的所涉及概念的补充,更多具体概念描述还请移步官方文档-JSX简介
JSX语法学习:
1 | |
JSX:既不是字符串也不是 HTML,是一个 JavaScript 的语法扩展。具有 JavaScript 的全部功能。这里需要注意的是:JSX自身也是一个表达式 !!!
a. 在JSX中中使用变量:
如果需要在JSX中使用变量,则需要使用{}单个大括号对其表达式进行相应的包裹: 比如我们需要打印某个变量,则需要使用 **{ 变量名 }**的形式
1 | |
b. 在JSX中使用JavaScript表达式(带返回值的函数/计算表达式等)
1 | |
c. 使用括号包裹JSX语法(官方建议)
目的:避免分号陷阱(面试常问点:考察对JavaScript语法陷阱的理解) 我们会将 JSX 拆分为多行。同时,我们建议将内容包裹在括号中,虽然这样做不是强制要求的,但是这可以避免遇到陷阱 关于一些JavaScript陷阱,有这样一篇非常优秀的博客(不只是这一个陷阱)**链接** 其中自动插入分号陷阱,这篇博客是这样描述的:
在语句结束时,你不必手动输入分号,换行即可。
2
3
4
5
6
7function foo() {
var bar = "value"
return bar
}
// {} 包围的语句块的最后一个语句的分号也可省略
function bar() { return "foo" }开发者们每写一行代码,就可以少敲打一次键盘,这看起来很人性化。但过于依赖分号自动插入,会带来一些潜在问题。
2
3
4
5
6
7
8
9
10
11
12function foo() {
return
{
bar: 1
}
}
function bar() {
var a, b, c, d, e
a = b + c
(d + e).toString()
}看看上面的代码,
foo()将返回什么?bar()又将怎么运行? 事实上,前者将返回undefined,而后者的后两行代码将被理解为a = b + c(d + e).toString()。 JavaScript 的分号自动插入的规则并不那么清晰可辨,老实地多敲几次键盘,可以避免那些让你摸不着头绪的bug在某一天突然出现。
d.在JSX中使用特定属性
既然用到了类似html的标签,那么肯定要为它指定html中的重要属性。 其中有一个很重要的知识点: 我们为元素指定class的时候,由于class与JavaScript中的class关键字重复,会影响到JavaScript对JSX语法的编译,所以,我们必须使用className来为html元素指定class属性。如:
1 | |
我们可以查看到渲染结果: 
e. 在JSX中,指定自定义属性的方法:
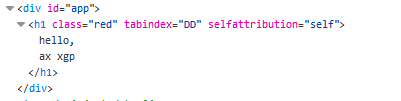
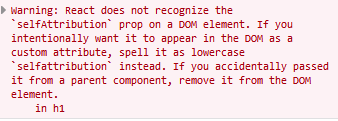
我们偶尔需要在html元素中指定我们自定义的相关属性,那么这时候我们就需要使用上面类似的做法,如:
1 | |


React无法识别 DOM 元素上的”selfAttribution”插槽。如果您有意希望它作为自定义属性出现在 DOM 中,请将其拼写为小写”selfattribution”。如果不小心将其从父组件传递,请将其从 DOM 元素中删除。
f.通过JSX指定子元素
其实也就是说我们可以类似用html的语法来对JSX进行描述,也就是可以嵌套使用html标签,同时与Vue相同,使用这种方式,必须有一个父元素(“子元素”定义就是这么来的):
1 | |
g.JSX内部默认防止XSS攻击
由于React DOM在渲染所有输入内容之前,默认会进行转义,所有的内容在渲染之前都被转换成了字符串,所以可以有效防止XSS攻击。
1 | |
h. JSX无法直接表示对象
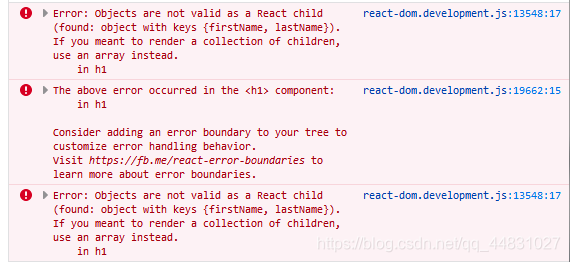
JSX中,如果直接将对象进行渲染,会报错:
1 | |
报错信息如下: 
1 | |
打印结果也不同于Vue的处理: 
i.React通过数组进行列表渲染
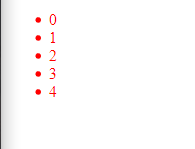
列表渲染的应用场景很常见,在React中,通常用JSX数组来表示这个列表:
1 | |
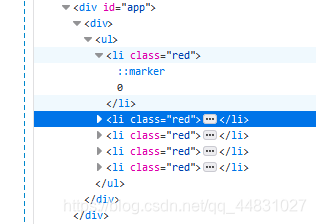
渲染结果: 

- 本文作者:AX
- 本文链接:http://xgpax.top/2020/07/01/jsx%E8%AF%AD%E6%B3%95%E5%AD%A6%E4%B9%A0/index.html
- 版权声明:本博客所有文章均采用 BY-NC-SA 许可协议,转载请注明出处!
